Работа над созданием превосходного пользовательского опыта (UX) является неотъемлемой частью разработки веб-сайтов, мобильных приложений и других цифровых продуктов. Однако на пути к совершенству UX-дизайна могут возникать различные проблемы.
В данном гайде мы рассмотрим некоторые распространенные UX-проблемы, которые могут возникнуть на этапе проектирования и разработки. Мы также предложим решения и рекомендации по исправлению этих проблем, чтобы обеспечить удовлетворение потребностей пользователей и повысить общую эффективность продукта.
Следуйте за нами и узнайте, как преодолеть различные UX-проблемы и достичь гармоничного сочетания красоты, удобства использования и функциональности в вашем цифровом продукте.
- Что такое UX-проблемы?
- Почему важно решать UX-проблемы?
- Исследование пользователей
- Зачем проводить исследование пользователей?
- Методы исследования пользователей
- Анализ пользовательского интерфейса
- Основные проблемы пользовательского интерфейса
- Как выявить UX-проблемы в интерфейсе?
- Навигация и структура
- Что такое хорошая навигация?
- Как организовать структуру сайта или приложения?
- Визуальный дизайн
- Основные принципы визуального дизайна
- Как избежать проблем с визуальным дизайном?
- Процесс оформления заказа
- Частые проблемы в процессе оформления заказа
- Как упростить процесс оформления заказа?
- Адаптивный дизайн
- Зачем нужен адаптивный дизайн?
- Как создать хороший адаптивный дизайн?
- Тестирование и улучшение
- Виды тестирования UX
- Как использовать результаты тестирования для улучшения UX?
- Почему решение UX-проблем важно для бизнеса?
- Ключевые принципы улучшения UX
- Что такое UX?
- Важность положительного пользовательского опыта
- Почему важен UX?
- Типы негативного опыта
- Почему вы делаете это неправильно
- Как исправить проблемы с UX
- 10 минут, чтобы узнать о профессии UX/UI-дизайнер
Что такое UX-проблемы?
UX-проблемы ⎻ это несоответствия или недостатки в пользовательском опыте, которые мешают пользователям достичь своих целей и получить удовлетворение от использования продукта. Эти проблемы могут возникать на разных этапах взаимодействия пользователя с продуктом, начиная от первого знакомства с интерфейсом и заканчивая выполнением конкретных задач.
Некачественный UX может приводить к недовольству пользователей, низкой удобству использования, ухудшению конверсии и даже потере клиентов. Поэтому важно искать и решать UX-проблемы, чтобы улучшить качество продукта и достичь высокой степени удовлетворения пользователей.
В дальнейших разделах мы рассмотрим некоторые типичные UX-проблемы и предложим эффективные решения для их устранения.
Почему важно решать UX-проблемы?
Решение UX-проблем является важным и неотъемлемым этапом в разработке цифровых продуктов. Вот почему это так важно⁚
Повышение удовлетворенности пользователей⁚ Решение UX-проблем позволяет создать продукты, которые легко и приятно использовать. Удовлетворенные пользователи остаются лояльными и готовы рекомендовать ваш продукт другим людям.
Улучшение конверсии⁚ Хороший пользовательский опыт привлекает больше людей и повышает вероятность того, что они выполнатель будут выполнять требуемые действия ⎻ совершать покупки, регистрироваться на сайте или оставлять отзывы.
Уменьшение затрат на поддержку⁚ Пользователи с негативным опытом склонны обращаться к службам поддержки для решения своих проблем. Решение UX-проблем помогает сократить количество обращений и поддерживать более удовлетворенных пользователей.
Повышение конкурентоспособности⁚ Хороший пользовательский опыт может стать фактором, отличающим ваш продукт от конкурентов. Если ваш продукт прост в использовании и удовлетворяет потребности пользователей лучше, чем аналоги, вы получаете преимущество на рынке.
Улучшение бренда⁚ Хороший пользовательский опыт помогает создать положительное впечатление о вашей компании и ее продукте. Пользователи будут ассоциировать ваш бренд с качеством, удобством использования и заботой о их потребностях.
Необходимость решения UX-проблем понятна. Однако найти и исправить эти проблемы требует внимательного анализа, тестирования и постоянной работы над улучшением продукта. В следующих разделах мы предоставим вам некоторые практические советы и рекомендации по решению различных типов UX-проблем.
Исследование пользователей
Перед тем, как приступать к решению UX-проблем, важно провести исследование пользователей. Этот этап позволяет получить ценную информацию о потребностях, предпочтениях и поведении вашей целевой аудитории. Вот некоторые полезные методы и инструменты для исследования пользователей⁚
Наблюдение за поведением пользователей⁚ Проводите наблюдения и анализируйте, как пользователи взаимодействуют с вашим продуктом. Это может быть как непосредственное наблюдение в лабораторных условиях, так и анализ данных о поведении пользователей на сайте.
Проведение интервью и опросов⁚ Задавайте пользователям вопросы о их потребностях, ожиданиях и проблемах, с которыми они сталкиваются при использовании продукта. Проведение интервью и опросов помогает получить более глубокое понимание пользовательского опыта.
Создание персонажей пользователей⁚ Определите основные характеристики вашей целевой аудитории и создайте персонажей пользователей, которые будут представлять различные типы пользователей вашего продукта. Это поможет вам лучше понять потребности и мотивацию пользователей.
Анализ конкурентов⁚ Исследуйте конкурентов, анализируя их пользовательский опыт и находя у них UX-проблемы. Это поможет вам увидеть, какие ошибки избежать и какие проблемы можно решить лучше.
Исследование пользователей является основой для эффективного решения UX-проблем. Оно помогает понять потребности пользователей, выявить слабые места продукта и сосредоточиться на создании пользовательского опыта, который будет отвечать их ожиданиям. В следующих разделах мы рассмотрим некоторые типичные UX-проблемы и предложим решения для их исправления, основанные на проведенном исследовании пользователей.
Зачем проводить исследование пользователей?
Исследование пользователей является важным этапом в создании качественного пользовательского опыта (UX). Вот несколько основных причин, почему важно проводить исследование пользователей⁚
Понимание потребностей пользователей⁚ Исследование пользователей помогает вам лучше понять, что пользователи ожидают от вашего продукта. Путем изучения и анализа их потребностей и предпочтений вы сможете создать оптимальный пользовательский опыт.
Выявление проблем пользователей⁚ Исследование пользователей позволяет выявить UX-проблемы, с которыми сталкиваются пользователи при использовании вашего продукта. Это могут быть сложности в навигации, непонятные инструкции, долгая загрузка страниц и другие факторы, мешающие достижению целей пользователей.
Определение потенциальных улучшений⁚ Используя результаты исследования, вы сможете определить потенциальные области для улучшения продукта. Это могут быть новые функции, изменения в дизайне или улучшение процесса взаимодействия с пользователем.
Создание персонажей пользователей⁚ Проведение исследования помогает создать персонажей пользователей ⎻ воображаемых представителей вашей целевой аудитории. Это дает более четкое представление о ваших пользователях, их потребностях, мотивации и поведении.
Ориентация на пользователя⁚ Исследование пользователей позволяет вам создать продукт, который будет ориентирован на реальные потребности пользователей. Это увеличивает шансы на успех и конкурентоспособность вашего продукта на рынке.
Проведение исследования пользователей является неотъемлемой частью процесса разработки приложений и веб-сайтов с хорошим пользовательским опытом. Тщательный анализ и понимание потребностей пользователей помогут вам создать продукт, который отвечает их ожиданиям и обеспечивает высокую степень удовлетворенности.
Методы исследования пользователей
Существует множество методов и инструментов для исследования пользователей. Они могут варьироваться в зависимости от доступных ресурсов, времени и целей исследования. Вот несколько популярных методов исследования пользователей, которые могут помочь вам в решении UX-проблем⁚
Интервью⁚ Проведение интервью с пользователями позволяет задать им конкретные вопросы о их опыте использования продукта. Интервью обычно проводятся в форме личного или онлайн-собеседования, а также через опросы. Этот метод помогает получить ценные и подробные данные о потребностях, проблемах и ожиданиях пользователей.
Наблюдение⁚ Наблюдение за пользователями позволяет изучать их поведение при использовании продукта. Можно проводить наблюдения непосредственно в реальной среде использования или с помощью видеозаписей. Это помогает идентифицировать проблемные моменты и понять, как пользователи взаимодействуют с интерфейсом и выполняют задачи.
Тестирование прототипов⁚ Создание прототипов продукта и их тестирование с пользователем позволяет получить обратную связь о его удобстве использования. Прототипы могут быть интерактивными или статическими и помогают проверить гипотезы и исправить возможные UX-проблемы.
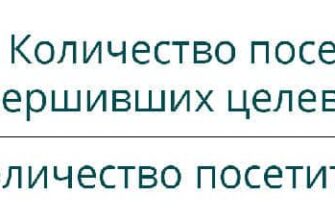
Анализ пользовательских данных⁚ Использование аналитических инструментов позволяет изучить поведение пользователей на вашем веб-сайте или приложении. Вы можете анализировать данные о посещениях, времени на сайте, совершаемых действиях и других метриках, чтобы выявить UX-проблемы.
Групповые дискуссии⁚ Проведение групповых дискуссий с пользователями позволяет объединить нескольких пользователей для обсуждения и обмена опытом. Этот метод помогает понять различные точки зрения и мотивации пользователей.
Выбор метода исследования может зависеть от конкретного контекста и задач. Важно выбрать подходящий метод, который поможет получить нужную информацию для решения конкретных UX-проблем.
Анализ пользовательского интерфейса
Анализ пользовательского интерфейса (UI) является важным шагом в решении UX-проблем. Он позволяет выявить слабые места и недостатки в дизайне, навигации и взаимодействии с пользователем. Вот несколько важных аспектов, которые необходимо учитывать при анализе пользовательского интерфейса⁚
Ясность и понятность⁚ Интерфейс должен быть понятным и интуитивно понятным для пользователя. Символы, меню и навигационные элементы должны ясно указывать функциональность и легко доступны.
Консистентность⁚ Элементы интерфейса должны быть похожими на всем продукте, чтобы создать ощущение единства и предсказуемость. Это включает в себя использование одних и тех же цветов, шрифтов и стилей во всех частях продукта.
Эффективность использования⁚ Интерфейс должен быть эффективным и уменьшать количество работы и усилий со стороны пользователя. Это включает в себя удобство использования основных функций, минимизацию необходимых действий и сокращение времени на выполнение задач.
Адаптивность и отзывчивость⁚ Интерфейс должен быть адаптивным и отзывчивым, чтобы обеспечить комфортное использование на различных устройствах и экранах. Это включает в себя адаптацию между смартфонами, планшетами и компьютерами, а также мгновенные отклики на действия пользователя.
Визуальная привлекательность⁚ Интерфейс должен быть привлекательным и эстетичным. Цвета, шрифты, изображения и композиция должны создавать гармоничный и привлекательный образ продукта.
Анализ пользовательского интерфейса помогает выявить и исправить UX-проблемы, связанные с дизайном и взаимодействием пользователя. Тщательно проанализировав интерфейс вашего продукта, вы сможете выявить слабые места и предложить улучшения, которые помогут повысить удобство использования и удовлетворение пользователей.
Основные проблемы пользовательского интерфейса
Существует ряд распространенных проблем, которые могут возникать в пользовательском интерфейсе и негативно влиять на пользовательский опыт (UX). Вот некоторые из основных проблем, на которые стоит обратить внимание⁚
Сложная навигация⁚ Неясная или запутанная навигация может стать большой проблемой для пользователей. Если они не могут легко и быстро найти нужную информацию или функцию, это может вызывать раздражение и отрицательное впечатление.
Недостаточная обратная связь⁚ Пользователи ожидают мгновенных откликов на свои действия. Если интерфейс не предоставляет достаточную обратную связь о том, что происходит после пользовательских действий, это может вызывать замешательство и неудовлетворение.
Проблемы с валидацией и ошибками⁚ Если пользователь делает ошибку или заполняет форму неправильно, интерфейс должен четко показывать, какие ошибки были сделаны и предлагать понятные инструкции по их исправлению. Отсутствие надлежащей обработки ошибок может привести к фрустрации пользователей.
Слишком много информации⁚ Перегруженный интерфейс с избыточным количеством информации может переполнить пользователей и затруднить им поиск нужной информации. Важно стремиться к простоте и ясности в представлении информации.
Неудобный или непонятный механизм взаимодействия⁚ Если пользователи испытывают трудности в использовании функций или выполнении задач из-за неинтуитивного дизайна или сложного процесса взаимодействия, это может сильно отразиться на их опыте;
Решение этих проблем требует внимательного анализа и тестирования интерфейса. Путем устранения этих основных проблем вы сможете значительно улучшить пользовательский опыт и повысить удовлетворение пользователей от использования вашего продукта.
Как выявить UX-проблемы в интерфейсе?
Выявление UX-проблем в интерфейсе является важным шагом для их дальнейшего решения. Вот несколько методов, которые помогут вам выявить проблемы UX в интерфейсе⁚
Тестирование с реальными пользователями⁚ Проведение тестирования с реальными пользователями позволяет получить непосредственную обратную связь о их впечатлениях от использования интерфейса. Задавайте им конкретные задачи и наблюдайте, как они взаимодействуют с интерфейсом. Это поможет выявить проблемные действия, сложности или неудобства, с которыми сталкиваются пользователи.
Анализ пользовательского поведения⁚ Использование аналитических инструментов, таких как Google Analytics, позволяет изучить, как пользователи взаимодействуют с вашим интерфейсом. Анализируйте данные о посещениях, времени на странице, показателях отказов и других метриках, чтобы выявить области, где пользователи испытывают проблемы или неудовлетворение.
Аудит интерфейса⁚ Проведите тщательный аудит вашего интерфейса, чтобы выявить потенциальные проблемы. Оценивайте навигацию, структуру информации, визуальный дизайн, цветовую схему и другие аспекты, которые могут влиять на пользовательский опыт. Обращайте внимание на непонятные или неясные элементы, сложности выполнения задач и неподходящие дизайнерские решения.
Обратная связь от пользователей⁚ Активно собирайте обратную связь от пользователей через опросы, комментарии или контактные формы. Это позволит узнать о проблемах, на которые пользователи сталкиваются, и их предложениях по улучшению интерфейса.
Использование эвристической оценки⁚ Эвристическая оценка ⎻ это систематическое проверка интерфейса на основе установленных принципов и правил UX-дизайна. Применяйте эти принципы и правила к вашему интерфейсу и оценивайте, насколько хорошо они соблюдаются.
Выявление UX-проблем в интерфейсе требует сочетания различных методов и инструментов. Чем больше информации вы соберете о взаимодействии пользователей с интерфейсом, тем более точные и эффективные решения вы сможете предложить.
Навигация и структура
Навигация и структура являються важными составляющими хорошего пользовательского опыта (UX). Грамотно спроектированная навигация и структура помогают пользователям легко ориентироваться и находить нужную информацию. Вот несколько ключевых аспектов, которые нужно учитывать при работе с навигацией и структурой⁚
Ясность и последовательность⁚ Навигационные элементы должны быть ясными и понятными для пользователей. Они должны логически следовать друг за другом и предоставлять интуитивно понятные пути перемещения. Используйте понятные и информативные метки ссылок и кнопок, чтобы пользователи могли сразу понять, куда они будут попадать при переходе.
Минимизация кликов⁚ Постарайтесь минимизировать количество кликов и шагов, которые пользователь должен сделать, чтобы достигнуть нужной информации или функции. Чем меньше усилий требуется от пользователя, тем лучше будет его опыт.
Доступность на разных устройствах⁚ Учтите различия в устройствах, на которых пользователи будут взаимодействовать с интерфейсом. Удостоверьтесь, что навигационные элементы и структура масштабируются и отзывчивы на разных экранах, таких как мобильные устройства и планшеты;
Поиск⁚ Разместите поиск в видимом и доступном месте. Пользователи часто хотят быстро найти определенную информацию, поэтому убедитесь, что ваш поиск эффективен и помогает пользователям найти то, что им нужно.
Тестирование и анализ⁚ Проведите тестирование интерфейса с реальными пользователями, чтобы узнать, как они взаимодействуют с навигацией и структурой. Анализируйте данные о поведении пользователей, чтобы понять, где возникают проблемы и где можно улучшить навигацию и структуру.
Будьте внимательны к навигации и структуре вашего интерфейса, так как они существенно влияют на удобство использования и удовлетворение пользователей. Хорошо спроектированная навигация и ясная структура помогут пользователям быстро и легко получить доступ к нужной информации, что повышает качество пользовательского опыта.
Что такое хорошая навигация?
Хорошая навигация является одним из ключевых аспектов успешного пользовательского опыта (UX). Она помогает пользователям легко ориентироваться в интерфейсе и находить нужную информацию или функции. Вот несколько характеристик, которые определяют хорошую навигацию⁚
Понятность⁚ Хорошая навигация должна быть понятной для пользователей с первых секунд использования. Необходимо использовать простые и понятные метки, чтобы пользователи сразу могли понять, куда они будут переходить при клике на ссылку или кнопку.
Видимость⁚ Навигационные элементы должны быть хорошо видимыми и заметными на странице. Их расположение не должно вызывать затруднений в поиске, они должны быть легко доступными в любой части интерфейса.
Краткость⁚ Хорошая навигация должна быть краткой и не перегружать пользователей большим количеством ссылок или элементов. Запоминание большого количества навигационных элементов может быть сложным для пользователей, поэтому лучше использовать небольшое число пунктов навигации.
Консистентность⁚ Навигация должна быть консистентной на всем сайте или приложении. Это означает, что она должна использовать одинаковый стиль, цвета, расположение и поведение. Консистентность помогает пользователю легко осваивать новые разделы и быстро находить нужную информацию.
Минимум кликов⁚ Хорошая навигация стремится минимизировать количество кликов, необходимых пользователю, чтобы добраться до нужной страницы или функции. Это помогает сократить усилия и время, которые пользователь должен потратить на перемещение по сайту.
Хорошая навигация является фундаментальным элементом удобного пользовательского опыта. Она позволяет пользователям легко и эффективно взаимодействовать с интерфейсом, найдя нужные им элементы и информацию без лишних затруднений. При разработке интерфейса следует уделить особое внимание созданию понятной, видимой, краткой, консистентной и минималистичной навигации.
Как организовать структуру сайта или приложения?
Организация структуры сайта или приложения является важным аспектом хорошего пользовательского опыта (UX). Хорошо спроектированная структура помогает пользователям быстро и легко находить нужную информацию и функции. Вот несколько шагов, которые помогут вам организовать структуру сайта или приложения⁚
Исследуйте целевую аудиторию⁚ Понимание потребностей и ожиданий вашей целевой аудитории является ключевым шагом в организации структуры; Изучите их основные задачи, информационные потребности и предпочтения, чтобы создать структуру, которая лучше соответствует их потребностям.
Создайте иерархию⁚ Определите основные категории и подкатегории информации или функций, которые вы хотите включить в структуру. Создание иерархии поможет вам организовать информацию и функции в логическом порядке и упростить навигацию для пользователей.
Используйте древовидную структуру⁚ Постройте структуру с использованием древовидной иерархии, где основные категории являются вершинами дерева, а подкатегории ‒ их ветвями. Это поможет пользователям легко ориентироваться в информации и быстро находить нужные им элементы.
Создайте навигационное меню⁚ Разработайте наглядное и интуитивно понятное навигационное меню, которое будет отражать вашу структуру. Обеспечьте доступность навигационного меню на каждой странице сайта или в приложении для удобства пользователей.
Тестирование и итерации⁚ Проведите тестирование с реальными пользователями, чтобы оценить эффективность вашей структуры и выявить возможные проблемы или недочеты. Используйте обратную связь пользователей, чтобы совершенствовать структуру через итеративный процесс.
Организация структуры сайта или приложения требует внимательного исследования, планирования и тестирования. Следуя данным шагам и уделяя важность потребностям пользователей, вы создадите хорошо организованную структуру, которая облегчит навигацию и улучшит пользовательский опыт.
Визуальный дизайн
Визуальный дизайн играет важную роль в создании положительного пользовательского опыта (UX). Он помогает установить эстетическую привлекательность и создать сильное впечатление на пользователей. Вот несколько факторов, которые следует учитывать при работе с визуальным дизайном⁚
Цветовая схема⁚ Выбор подходящей цветовой схемы является важным аспектом визуального дизайна. Используйте цвета, которые сочетаются между собой и гармонично работают вместе. Подумайте также о психологическом воздействии цветов и о том, как они могут влиять на настроение пользователей.
Типографика⁚ Обратите внимание на выбор правильных шрифтов и их размещение. Шрифты должны быть читабельными и соответствовать общему стилю вашего интерфейса. Разделите текст на параграфы, заголовки, списки и другие элементы, чтобы сделать его более удобным для чтения.
Простота и ясность⁚ Визуальный дизайн должен быть простым и понятным, чтобы пользователи могли легко ориентироваться и понимать, как взаимодействовать с интерфейсом. Избегайте избыточности и загромождения элементов. Упрощайте дизайн и сосредотачивайтесь на ключевых элементах, которые передают нужную информацию или функциональность.
Консистентность⁚ Обязательно обеспечьте консистентность визуального дизайна на всем сайте или в приложении. Используйте одинаковые стили, цвета, шрифты и другие визуальные элементы для создания единого и узнаваемого интерфейса. Консистентность помогает пользователям легко ориентироваться и упрощает взаимодействие с интерфейсом.
Размер и пропорции⁚ Размеры и пропорции элементов визуального дизайна имеют большое значение. Их неправильный выбор может вызывать затруднения в чтении текста, приводить к перегрузке информацией или неудобству в использовании. Следите за тем, чтобы элементы были четкими, читаемыми и пропорциональными друг другу.
Уделяйте должное внимание визуальному дизайну, так как он играет значительную роль в пользовательском опыте. Гармоничная цветовая схема, правильная типографика, простота и ясность, консистентность и правильные размеры и пропорции элементов помогут создать эстетически приятный и удобный интерфейс для пользователей.
Основные принципы визуального дизайна
Визуальный дизайн играет важную роль в создании эффективного пользовательского опыта (UX). Соблюдение основных принципов визуального дизайна помогает создавать привлекательные и функциональные интерфейсы. Вот несколько основных принципов, которые следует учитывать при работе с визуальным дизайном⁚
Соответствие и единство⁚ Визуальные элементы должны соответствовать общему стилю и целям вашего проекта. Соблюдение единства в дизайне помогает создать гармоничный и сплоченный интерфейс.
Баланс⁚ Баланс в визуальном дизайне достигается путем равномерного распределения элементов по макету. Соблюдайте гармонию между объемами, цветами и текстом, чтобы создать впечатление равновесия и порядка.
Иерархия⁚ Применение иерархии в визуальном дизайне помогает пользователям ориентироваться в информации и легко находить самые важные элементы. Отличайте элементы по размеру, цвету, типографике и используйте пространственные отношения, чтобы создать ясную иерархию.
Контраст⁚ Используйте контраст в визуальном дизайне, чтобы выделить важные элементы и создать интересные визуальные эффекты. Контраст может быть достигнут через цвет, размер, форму или яркость элементов.
Выравнивание⁚ Выравнивание элементов создает чувство порядка и логичности. Используйте горизонтальные и вертикальные линии выравнивания, чтобы создать упорядоченный и структурированный интерфейс.
Простота⁚ Простота в визуальном дизайне помогает пользователям легко ориентироваться и сфокусироваться на самой важной информации. Убедитесь, что ваш дизайн минималистичен и лишен избыточных элементов.
Стиль⁚ Разработайте свой собственный стиль и используйте его во всем интерфейсе. Создание уникального стиля помогает упростить узнаваемость вашего бренда и усилить впечатление пользователя.
Соблюдение этих основных принципов визуального дизайна поможет создать пользовательский опыт, который визуально привлекателен, удобен и понятен для пользователей. Обязательно учитывайте эти принципы при разработке интерфейса, чтобы создать продукт, который будет успешно взаимодействовать с целевой аудиторией.
Как избежать проблем с визуальным дизайном?
Избежание проблем с визуальным дизайном является ключевым аспектом создания удачного пользовательского опыта (UX). Ошибки в визуальном дизайне могут привести к негативным эмоциям пользователей и затруднить взаимодействие с интерфейсом. Вот несколько советов, как избежать проблем с визуальным дизайном⁚
Подходящая цветовая палитра⁚ Используйте гармоничную и соответствующую цветовую палитру. Избегайте ярких и раздражающих комбинаций цветов, которые могут затруднять чтение текста или приводить к визуальному перегрузу. Проведите тестирование доступности цветов, чтобы убедиться, что ваш дизайн будет читабельным для всех пользователей.
Читабельная типографика⁚ Выберите шрифты, которые читабельны в разных размерах и контекстах. Они должны быть легкочитаемыми и понятными для пользователей. Избегайте слишком маленьких размеров шрифтов или переусложненных стилей, которые могут затруднять чтение.
Простота и минимализм⁚ Старайтесь упростить дизайн, избегая излишней сложности. Упорядочите информацию и элементы, чтобы пользователи могли быстро ориентироваться и находить нужную информацию. Избегайте избыточности и бесполезных декоративных элементов.
Тщательное выравнивание⁚ Очень важно выравнивать элементы на странице или в приложении. Соблюдение правильного выравнивания создает единое и упорядоченное визуальное впечатление. Используйте горизонтальные и вертикальные линии выравнивания, чтобы создать порядок и структуру.
Тестирование с пользователями⁚ Проводите тестирование с реальными пользователями, чтобы оценить их восприятие вашего визуального дизайна. Собирайте обратную связь и учитывайте замечания пользователей, чтобы внести необходимые улучшения в дизайн.
Избегая проблем с визуальным дизайном, вы создадите интерфейс, который будет привлекательным, удобным и понятным для пользователей. Соблюдайте эти советы при разработке интерфейса, чтобы создать дизайн, который будет успешно взаимодействовать с вашей целевой аудиторией и доставлять им положительный пользовательский опыт.
Процесс оформления заказа
Процесс оформления заказа играет важную роль в пользовательском опыте (UX) и может существенно влиять на конверсию и удовлетворенность клиентов. Хорошо спроектированный процесс оформления заказа помогает пользователям легко и удобно завершить покупку. Вот несколько важных аспектов, которые следует учесть при разработке этого процесса⁚
Простота и минимализм⁚ Процесс оформления заказа должен быть простым и понятным для пользователя. Избегайте излишних шагов или форм, которые могут вызвать затруднения или недопонимание. Сократите количество полей и информации, запрашиваемой у пользователя до минимума.
Постепенное раскрытие информации⁚ Разделите информацию на несколько шагов и позвольте пользователям увидеть только необходимую информацию на каждом этапе. Это поможет упростить восприятие и сосредоточиться на доставке необходимых данных без перегрузки информацией.
Обеспечение продолжительной доступности⁚ Дайте пользователям возможность легко вернуться к предыдущим этапам и внести изменения в свой заказ без необходимости начинать процесс сначала. Добавьте кнопку 'Назад' или показывайте навигацию, чтобы пользователи могли свободно перемещаться по этапам.
Понятная навигация⁚ Обозначьте ясными заголовками и указателями каждый этап оформления заказа, чтобы пользователи всегда знали, на каком этапе они находятся. Показывайте прогресс или шаги так, чтобы пользователи видели сколько еще осталось до завершения процесса.
Проверка данных⁚ Включите возможность пользователю проверить свои данные перед окончательным подтверждением заказа. Это позволит пользователю исправить ошибки и убедиться, что информация введена корректно.
Удобные способы оплаты⁚ Предоставьте выбор различных и удобных способов оплаты, чтобы удовлетворить потребности разных пользователей. Убедитесь, что предлагаемые способы оплаты доступны и легко понятны.
Четкая обратная связь⁚ Показывайте пользователю четкую информацию о статусе его заказа в режиме реального времени. Это поможет установить доверие и уверенность пользователей в успешном завершении заказа.
Создание удобного и эффективного процесса оформления заказа требует внимательного анализа и тестирования. Уделите время и ресурсы для тщательной проверки этого процесса, чтобы обнаружить и устранить любые возможные проблемы или неудобства для пользователей. Отлично спроектированный процесс оформления заказа поможет максимизировать конверсию и удовлетворенность клиентов.
Частые проблемы в процессе оформления заказа
В процессе оформления заказа могут возникать различные проблемы, которые могут отрицательно повлиять на пользовательский опыт (UX) и привести к потере клиентов. Вот некоторые из наиболее распространенных проблем, которые следует учесть и решить⁚
Слишком много шагов⁚ Если процесс оформления заказа слишком долгий и требует заполнения большого количества форм или шагов, пользователи могут испытывать утомление и разочарование. Постарайтесь минимизировать количество шагов и содержание форм, оставляя только необходимые поля.
Сложная навигация⁚ Навигация через этапы оформления заказа должна быть простой и интуитивно понятной. Если пользователи не могут легко понять, как перейти к следующему шагу или вернуться к предыдущим, это может вызвать путаницу и разочарование.
Ошибки и недостаточная обратная связь⁚ Если пользователи вводят некорректные данные или допускают ошибки при оформлении заказа, им должно быть предоставлено ясное сообщение о проблеме и инструкции по исправлению. Недостаточная обратная связь может вызвать путаницу и снизить доверие пользователей.
Отсутствие удобных способов оплаты⁚ Если предлагаемые способы оплаты ограничены или неудобны для пользователей, это может стать преградой для успешного завершения заказа. Убедитесь, что предоставлены различные удобные варианты оплаты, чтобы удовлетворить потребности всех пользователей.
Плохая мобильная оптимизация⁚ С увеличением числа пользователей, осуществляющих покупки на мобильных устройствах, критически важно иметь хорошо оптимизированный процесс оформления заказа для мобильных платформ. Процесс должен быть адаптирован к различным размерам экранов и обеспечивать удобное взаимодействие.
Скрытые дополнительные затраты⁚ Если пользователи внезапно сталкиваются с дополнительными затратами, такими как доставка или налоги, которые не были ясно указаны в начале процесса оформления заказа, это может вызвать недовольство и прерывание процесса.
Долгая загрузка форм и страниц⁚ Если формы или страницы загружаются слишком долго, пользователи могут потерять интерес и покинуть сайт. Обратите внимание на производительность и оптимизируйте процесс загрузки, чтобы ускорить оформление заказа.
Идентифицирование и решение этих частых проблем в процессе оформления заказа поможет создать более лояльных и довольных клиентов. Проведите тестирование и анализ пользовательского опыта, чтобы выявить любые проблемы и неполадки в процессе оформления заказа и предпринять соответствующие меры для их устранения.
Как упростить процесс оформления заказа?
Упрощение процесса оформления заказа является важной задачей для достижения высокого уровня удовлетворенности пользователей и увеличения конверсии. Вот несколько полезных рекомендаций, как упростить процесс оформления заказа⁚
Минимизация обязательных полей⁚ Сократите количество обязательных полей и информации, которую требуется ввести пользователю. Чем меньше полей нужно заполнять, тем быстрее и удобнее пользователь сможет завершить процесс оформления заказа.
Автозаполнение данных⁚ Используйте автоматическое заполнение данных пользователя, например, по информации, предоставленной при предыдущих заказах или сохраненной в профиле пользователя. Это позволяет пользователям сэкономить время и упростить процесс оформления заказа.
Просмотр корзины⁚ Дайте пользователям возможность просмотреть и изменить содержимое корзины на каждом этапе оформления заказа. Это позволит им проверить и внести необходимые изменения перед окончательным подтверждением заказа.
Одностраничное оформление⁚ Рассмотрите возможность использования одностраничного оформления заказа, где пользователи могут вносить все необходимые данные на одной странице, прокручивая вниз. Это делает процесс более наглядным и упрощенным.
Предоставление вариантов доставки⁚ Предложите пользователям различные варианты доставки с разными условиями и стоимостью. Это позволит им выбрать наиболее удобный и подходящий вариант, что повысит удовлетворенность от процесса оформления заказа.
Гостевой режим⁚ Дайте пользователям возможность оформить заказ без создания аккаунта. Не все пользователи хотят или нуждаются в регистрации, поэтому предоставление опции гостевого режима может значительно упростить процесс заказа.
Краткий обзор перед подтверждением⁚ Перед окончательным подтверждением заказа предоставьте пользователю краткий обзор всех введенных данных и выбранных параметров. Это поможет избежать ошибок и подтвердить правильность заказа перед его завершением.
Упрощение процесса оформления заказа поможет улучшить пользовательский опыт и повысить конверсию. Следуя этим рекомендациям, вы создадите процесс оформления заказа, который будет быстрым, удобным и интуитивно понятным для пользователей.
Адаптивный дизайн
Адаптивный дизайн играет важную роль в обеспечении положительного пользовательского опыта (UX) на различных устройствах и экранах. С увеличением числа пользователей, использующих мобильные устройства для обращения к веб-сайтам и приложениям, адаптивный дизайн становится неотъемлемой частью успешного продукта. Вот несколько ключевых аспектов адаптивного дизайна⁚
Отзывчивость⁚ Дизайн должен быть отзывчивым и автоматически адаптироваться к размеру экрана устройства пользователя. Это позволяет предоставлять оптимальное отображение и функциональность независимо от того, на каком устройстве работает пользователь.
Гибкость контента⁚ Контент на странице должен гибко адаптироваться под различные экраны. Изображения, шрифты и блоки контента должны занимать оптимальное пространство на каждом устройстве, чтобы обеспечить превосходное визуальное впечатление.
Навигация⁚ Адаптивный дизайн должен также включать гибкую навигацию, которая легко работает на всех устройствах, включая смартфоны и планшеты. Меню может быть представлено в виде выпадающего списка или сворачивающегося бургера, чтобы улучшить удобство использования для мобильных пользователей.
Тестирование на различных устройствах⁚ Важно тестировать дизайн на различных устройствах и разрешениях экрана. Это поможет выявить и исправить любые проблемы с отображением и функциональностью на разных платформах.
Ускоренная загрузка⁚ Сайт или приложение должны быстро загружаться на различных устройствах. Оптимизация размеров изображений и использование сжатия файлов помогут ускорить загрузку, что крайне важно для пользователей, особенно на мобильных устройствах с медленным интернет-соединением.
Технологии адаптивного дизайна⁚ Используйте технологии и инструменты, такие как медиазапросы (media queries) и гибкие сетки (flexbox), для реализации адаптивного дизайна. Они позволяют точно управлять отображением элементов в зависимости от размера экрана.
Адаптивный дизайн является основой для достижения положительного пользовательского опыта на всех устройствах. При разработке или обновлении сайта или приложения уделите внимание адаптивному дизайну, чтобы ваши пользователи могли комфортно использовать ваш продукт независимо от того, какое устройство они выберут.
Зачем нужен адаптивный дизайн?
Адаптивный дизайн является неотъемлемой частью успешного пользовательского опыта (UX) и имеет ряд преимуществ, которые помогают достичь эффективности и удовлетворенности пользователей. Вот некоторые из основных причин, почему адаптивный дизайн настолько важен⁚
Улучшение доступности⁚ Адаптивный дизайн позволяет вашему сайту или приложению быть доступным для большей аудитории, включая тех, кто использует мобильные устройства или планшеты. Пользователи могут получить доступ к вашему контенту в любое время и в любом месте, что повышает удобство использования.
Увеличение конверсии⁚ Сайты и приложения с адаптивным дизайном обычно имеют лучшую конверсию, так как они предоставляют более удобное и привлекательное визуальное представление. Лучшая конверсия означает больше продаж, подписок или других целевых действий пользователей.
Улучшение скорости загрузки⁚ Адаптивный дизайн помогает оптимизировать загрузку контента на различных устройствах. Быстрая загрузка является ключевым фактором для удовлетворения пользователей, особенно на мобильных устройствах со слабым интернет-соединением. Пользователи оценивают быстродействие и скорость загрузки и могут прервать покупку, если сайт загружается слишком долго.
Улучшение SEO⁚ Адаптивный дизайн является одним из важных факторов для успешного SEO (оптимизация поисковых систем). Поисковые системы, такие как Google, предпочитают сайты с адаптивным дизайном и придают им более высокий приоритет в поисковой выдаче.
Удовлетворение пользовательских ожиданий⁚ Современные пользователи уже привыкли к адаптивному дизайну и ожидают, что сайты и приложения будут отображаться и работать хорошо на всех устройствах. Неудовлетворение этих ожиданий может привести к разочарованию и потере доверия пользователей.
Конкурентное преимущество⁚ Иметь адаптивный дизайн дает вам конкурентное преимущество на рынке. Это обеспечивает более положительный пользовательский опыт и помогает привлекать и удерживать больше пользователей, что повышает вашу конкурентоспособность.
Адаптивный дизайн является неотъемлемой частью успешного UX и является важным инструментом для достижения успеха в современном интернете. Вкладывая время и ресурсы в разработку адаптивного дизайна, вы создаете условия для более высокой удовлетворенности и лояльности пользователей.
Как создать хороший адаптивный дизайн?
Чтобы создать хороший адаптивный дизайн и обеспечить отличный пользовательский опыт (UX), следуйте некоторым основным принципам и рекомендациям⁚
Mobile-first подход⁚ Разрабатывайте дизайн, начиная с мобильной версии. Это позволит вам сосредоточиться на самом важном контенте и функциональности. Затем можно масштабировать дизайн для более крупных экранов.
Гибкая сетка⁚ Используйте гибкие сетки, такие как Flexbox или CSS Grid, для создания адаптивной компоновки элементов. Это позволит им гибко изменять свое положение и размеры в зависимости от размера экрана.
Медиазапросы⁚ Используйте медиазапросы (media queries) для настройки стилей и внешнего вида контента в зависимости от разных размеров экранов. Медиазапросы позволяют вам оптимально адаптировать дизайн для разных разрешений экранов.
Тестирование на разных устройствах⁚ Проверьте, как ваш дизайн отображается на различных устройствах и разрешениях экранов. Тестирование поможет выявить и решить любые проблемы с отображением, навигацией или взаимодействием.
Оптимизация изображений⁚ Оптимизируйте размер и формат изображений для различных экранов. Используйте сжатие и правильные форматы изображений (например, WebP), чтобы ускорить загрузку и сохранить качество.
Упрощение навигации⁚ Упростите навигацию для мобильных устройств. Рассмотрите использование сворачивающегося бургера или выпадающего меню для экономии места на экране.
Тестирование производительности⁚ Убедитесь, что ваш адаптивный дизайн имеет быструю скорость загрузки на всех устройствах. Используйте инструменты для анализа производительности, чтобы идентифицировать узкие места и улучшить время загрузки.
Обратная связь от пользователей⁚ Слушайте обратную связь пользователей и проводите тестирование с реальными пользователями на разных устройствах. Это поможет вам понять и исправить любые проблемы с адаптивным дизайном.
Создание хорошего адаптивного дизайна требует внимания к деталям и учета потребностей пользователей на разных устройствах. Следуя этим рекомендациям, вы сможете создать адаптивный дизайн, который будет облегчать путь пользователей и создавать выдающийся пользовательский опыт.
Тестирование и улучшение
Тестирование и улучшение играют решающую роль в создании высококачественного пользовательского опыта (UX). Вот несколько ключевых шагов, которые помогут вам провести эффективное тестирование и улучшить ваш продукт⁚
Проведите исследование пользователей⁚ Перед началом тестирования проведите исследование целевой аудитории. Узнайте их потребности, предпочтения и ожидания. Это поможет сформировать гипотезы для тестирования и улучшения UX.
Создайте план тестирования⁚ Разработайте план тестирования, определив цели, методы и метрики успеха. Решите, какие аспекты UX вы хотите изучить, например, навигацию, простоту использования или эффективность задач.
Проиграйте сценарии использования⁚ Создайте сценарии использования, которые пользователи могут выполнить в вашем продукте. Имитируйте реальные ситуации, чтобы оценить, насколько хорошо продукт соответствует ожиданиям и потребностям пользователей.
Проведите наблюдение и сбор данных⁚ Наблюдайте пользователей, использующих ваш продукт, и собирайте данные о их поведении, комментариях и эмоциональных реакциях. Отметьте проблемные моменты и обратите внимание на позитивные аспекты UX.
Анализируйте результаты⁚ Анализируйте собранные данные и идентифицируйте основные проблемы или области для улучшений. Попробуйте понять причины возникновения проблем UX и определите возможные решения.
Внесите изменения и повторите тестирование⁚ Используя полученные результаты, внесите изменения в ваш продукт, чтобы улучшить его UX. Затем повторно протестируйте, чтобы оценить, насколько успешные были ваши изменения и как они повлияли на пользователей.
Итеративный процесс⁚ Тратьте время на регулярное тестирование и улучшение вашего продукта. UX ⎻ это постоянный процесс, который требует постоянного внимания и обратной связи пользователей.
Тестирование и улучшение ключевы для достижения выдающегося пользовательского опыта. Чем больше вы вкладываете усилий в тестирование и улучшение вашего продукта, тем более удовлетворенными будут пользователи и тем выше будет конверсия и успех вашего продукта на рынке.
Виды тестирования UX
Существует несколько различных видов тестирования, которые могут помочь вам исследовать и улучшить пользовательский опыт (UX) вашего продукта. Вот некоторые из наиболее распространенных видов тестирования UX⁚
Тестирование на сценариях использования⁚ В этом виде тестирования задаются конкретные задачи и сценарии пользователям, чтобы они протестировали ваш продукт. Это помогает понять, насколько удобно и эффективно пользователи могут использовать продукт для выполнения своих задач.
Тестирование пользовательского интерфейса (UI)⁚ Цель этого тестирования ⎻ оценить, насколько хорошо пользователи могут взаимодействовать с элементами интерфейса. Тестирование UI может включать проверку нажатий кнопок, форм, выпадающих списков и других элементов, чтобы убедиться, что они функционируют должным образом.
Тестирование навигации⁚ Этот вид тестирования фокусируется на оценке удобства использования навигационной структуры вашего продукта. Пользователи будут протестировать различные пути и взаимодействия с навигацией, чтобы исследовать, насколько легко они могут находить нужную информацию или функциональность.
Тестирование прототипов⁚ Создание и тестирование прототипов помогает получить обратную связь пользователей на ранних этапах разработки. Прототипы могут быть более дешевыми и быстрыми в создании, и они помогают проверить концепцию продукта и его функциональность до полной разработки.
Тестирование визуального дизайна⁚ Это тестирование направлено на оценку эстетического и визуального аспекта вашего продукта. Пользователи будут оценивать внешний вид, цветовую гамму, шрифты и другие визуальные элементы, чтобы убедиться, что они привлекательны и соответствуют бренду.
Тестирование производительности⁚ Проверка производительности вашего продукта является важным аспектом UX. Пользователи будут оценивать скорость загрузки страниц, время отклика интерфейса и общую плавность работы продукта.
Выбор подходящего вида тестирования зависит от конкретных потребностей и целей вашего продукта. Важно помнить, что тестирование UX должно быть регулярным и неотъемлемой частью процесса разработки, чтобы обеспечить качественный пользовательский опыт.
Как использовать результаты тестирования для улучшения UX?
Результаты тестирования играют важную роль в улучшении пользовательского опыта (UX). Вот несколько шагов, которые помогут вам использовать результаты тестирования для улучшения UX вашего продукта⁚
Анализируйте данные⁚ Подробно изучите собранные данные и обратите внимание на ключевые показатели и проблемные области. Проанализируйте комментарии и фидбек от пользователей.
Определите приоритеты⁚ Определите, какие проблемы являются наиболее критическими для улучшения UX. Установите приоритеты и решите, какие изменения или исправления должны быть реализованы в первую очередь.
Сформулируйте гипотезы⁚ Используя информацию из тестирования, сформулируйте гипотезы о том, какие изменения могут улучшить UX. Например, если пользователи испытывают сложности с навигацией, гипотеза может быть связана с упрощением структуры меню или добавлением дополнительных подсказок.
Разработайте итерации⁚ На основе гипотез создайте план действий и разработайте итерации для улучшения UX. Каждая итерация должна быть тестирована, чтобы проверить, насколько эффективны были внесенные изменения.
Тестируйте снова⁚ Повторно протестируйте ваш продукт после внесения изменений и улучшений. Это поможет вам оценить, насколько успешными были ваши изменения и как они повлияли на пользователей.
Слушайте обратную связь пользователей⁚ Обратная связь пользователей очень важна в процессе улучшения UX. Слушайте и анализируйте комментарии и предложения от пользователей, чтобы лучше понять их потребности и предпочтения.
Продолжайте итеративный процесс⁚ Улучшение UX ‒ это непрерывный процесс. Не останавливайтесь на достигнутом и продолжайте тестировать, анализировать и улучшать ваш продукт на основе данных и обратной связи пользователей.
Использование результатов тестирования для улучшения UX позволяет создать продукт, который лучше соответствует потребностям пользователей и обеспечивает более высокую удовлетворенность. Уделите время и ресурсы для анализа данных тестирования и активно внедряйте изменения, чтобы достичь лучшего пользовательского опыта.
Учет и улучшение пользовательского опыта (UX) являются неотъемлемой частью успешного продукта. Ваше умение обнаруживать и решать UX-проблемы имеет огромное значение для достижения выдающегося результатов. В данном гайде мы рассмотрели основные принципы и практики, которые могут помочь вам улучшить UX продукта.
Начинайте с исследования и понимания потребностей пользователей. Это позволит вам разработать продукт, который лучше удовлетворяет их ожидания. Проектируйте продукт с учетом адаптивного дизайна, чтобы обеспечить доступность и удобство использования на всех устройствах.
Тестирование UX является ключевым этапом для выявления проблем и нахождения решений. Варьируя виды тестирования, вы сможете получить ценную обратную связь и определить области для улучшения. Помните о важности анализа данных и определения приоритетов для разработки эффективных решений.
И наконец, продолжайте итеративный процесс улучшения UX. Слушайте обратную связь от пользователей и принимайте ее во внимание при разработке новых функций и улучшении старых. Максимально используйте результаты тестирования, чтобы продукт становился все более привлекательным, эффективным и удобным для пользователей.
Следуя этому гайду и применяя практики UX-дизайна, вы сможете создавать продукты, которые не только удовлетворяют пользовательские потребности, но также привлекают и удерживают пользователей. Улучшение UX ⎻ это процесс, требующий постоянного внимания и развития, и ваше стремление к постоянному улучшению UX будет иметь положительный эффект на успех вашего продукта.
Почему решение UX-проблем важно для бизнеса?
Решение проблем пользовательского опыта (UX) играет критическую роль в успехе бизнеса. Вот несколько причин, почему улучшение UX является важным для бизнеса⁚
Удовлетворенные клиенты⁚ Хороший UX создает позитивные впечатления у пользователей, что повышает их удовлетворенность продуктом или услугой. Довольные клиенты больше вероятно будут повторно приобретать товары или использовать услуги вашего бизнеса.
Конкурентоспособность⁚ Сильный UX может стать вашим конкурентным преимуществом на рынке. Качественный пользовательский опыт привлекает новых клиентов и улучшает их впечатление о вашем бренде, делая его более привлекательным среди конкурентов.
Увеличение конверсии⁚ Лучший UX помогает снизить уровень отказов и увеличить конверсию. Если пользователи находят продукт или услугу легкими в использовании и удобными, они будут склонны завершить покупку или выполнить необходимые действия.
Повышение лояльности⁚ Когда пользователи имеют хороший опыт использования продукта или услуги, они склонны стать лояльными клиентами, возвращаться снова и рекомендовать ваш бизнес своим знакомым. Это помогает гарантировать повторные покупки и устойчивое развитие вашей компании.
Уменьшение затрат на поддержку⁚ Улучшение UX может сократить необходимость в поддержке и обучении пользователям; Чем более интуитивен и понятен продукт, тем меньше будет запросов в службу поддержки, что позволяет сократить расходы на обслуживание клиентов.
Позитивный репутация⁚ Когда ваше предприятие обеспечивает превосходный пользовательский опыт, это создает положительную репутацию. Рекомендации и положительные отзывы будут способствовать росту вашего бизнеса и привлечению новых клиентов.
Улучшение UX является ключевым фактором для успеха бизнеса в современном цифровом мире. Приоритизация и решение UX-проблем помогает создать лояльную клиентскую базу, увеличить конверсию и обеспечить устойчивое развитие вашего бизнеса. Неотъемлемой частью процесса является непрерывное внимание к пользователям и стремление к постоянному улучшению пользовательского опыта.
Ключевые принципы улучшения UX
Улучшение пользовательского опыта (UX) требует соблюдения нескольких ключевых принципов, которые помогут вам создать продукт, отвечающий потребностям и ожиданиям пользователей. Вот некоторые из основных принципов улучшения UX⁚
Простота использования⁚ Сделайте свой продукт интуитивно понятным и легко доступным для пользователей. Упростите процессы и минимизируйте количество шагов и действий, чтобы пользователи могли легко выполнить свои задачи.
Четкость и ясность⁚ Обеспечьте ясное и понятное представление вашего продукта. Используйте понятные и лаконичные тексты, ясные и информативные иконки, чтобы пользователи могли легко разобраться в функциональности и возможностях продукта.
Согласованность⁚ Создайте согласованный и единый пользовательский опыт на всех страницах и экранах продукта. Используйте одинаковые элементы дизайна, цветовую гамму и типографику, чтобы обеспечить единообразный внешний вид и поведение приложения.
Адаптивность⁚ Учитывайте различные устройства и разрешения экранов, чтобы ваш продукт выглядел и работал оптимально на всех платформах. Обеспечьте отзывчивый дизайн и гибкую адаптацию контента под различные экраны.
Обратная связь⁚ Предоставляйте явную обратную связь о действиях пользователей. Используйте анимации, сообщения об успехе или ошибке, чтобы пользователи могли легко понять, что происходит и какие действия они предприняли.
Забота о производительности⁚ Уделите внимание производительности вашего продукта. Убедитесь, что он загружается быстро, отзывается на действия пользователей без задержек, и работает плавно и стабильно.
Тестирование и обратная связь пользователей⁚ Проводите регулярное тестирование с участием пользователей и активно собирайте обратную связь. Это поможет вам выявить проблемы и найти пути их улучшения, а также понять потребности и предпочтения пользователей.
Соблюдение этих ключевых принципов поможет вам сделать ваш продукт более удобным, привлекательным и функциональным для пользователей. Улучшение UX ⎻ это длительный процесс, и важно постоянно следить за потребностями и предпочтениями пользователей, чтобы адаптировать продукт к изменяющимся требованиям и обеспечить его успешное развитие.
Что такое UX?
UX — это набор впечатлений, которые получает пользователь продукта. UX означает «пользовательский опыт». Пользовательский опыт — это то, как веб-сайт, приложение и т. д. воспринимаются пользователем или лицом, использующим продукт.

UX можно понимать как впечатление пользователя о продукте после взаимодействия с ним и может включать в себя различные факторы, такие как простота использования, производительность и эстетика. Проблемы UX вызваны человеческими ошибками или дизайнерскими решениями от имени бизнеса.
Вы можете назвать этого парня мудаком за это, но эй, мы должны делать то, что должны делать, так что давайте продолжим, вот несколько примеров:
— Приложение, которое медленно загружает страницы и загружается вечно
— Сайт, который не загружается достаточно быстро для большинства пользователей сразу
— Веб-сайт со шрифтами, которые пользователям трудно читать (например, Times New Roman).

Вводящие в заблуждение макеты — когда в дизайне есть вводящие в заблуждение элементы, такие как кнопки или изображения, которые заставляют людей думать, что они нажали на что-то, хотя на самом деле это не так, это может сбить их с толку, заставив поверить, что они сделали что-то, когда они этого не сделали, и увести их от того, что они действительно делали.
Например: на главной странице есть кнопки, но нет фактического содержания; На странице поиска есть кнопки, но нет фактического содержимого; и т. д. и т. д.
UX — это не только визуальный дизайн продуктов (хотя некоторые из них тоже есть), он также включает в себя более тонкие элементы, такие как обеспечение того, чтобы ваш сайт выглядел хорошо в целом и имел смысл для того, что вы хотите, чтобы люди делали. Существует так много разных проблем UX, и каждый тип проблемы можно решить по-разному. Может быть несколько способов решения каждой проблемы, однако большинство решений включают просмотр данных и выяснение того, почему что-то не работает (или кажется неправильным), прежде чем принимать решение о плане действий, основанном на ваших предположениях о том, как пользователи взаимодействуют с вашим сайтом ( например: если вы думаете, что пользователи будут нажимать на кнопки, не прочитав никаких инструкций, вы можете убедиться, что ваш пользовательский интерфейс не делает вывод о кликах непосредственно из кликов.) что происходит, когда они нажимают любую заданную кнопку. Вы можете обнаружить, что ваш сайт загружается медленно, потому что вы не получаете мгновенную обратную связь от пользователей о том, сколько времени им потребовалось, чтобы получить доступ к содержимому страницы или продукту.
Важность положительного пользовательского опыта
Важность положительного UX-опыта заключается в том, что никакое взаимодействие с пользователем или взаимодействие не может быть достигнуто без опыта или навыков пользователя. Пользовательский опыт — понимание и представление потребностей ваших пользователей через ваш продукт.

UX означает пользовательский опыт, который определяется как все аспекты того, как человек взаимодействует с продуктом или услугой. Опыт включает в себя все, от визуального дизайна до контента, который вы предоставляете пользователям, включая:
- Контент — что вы предлагаете (функции) и кому вы это предлагаете.
- Юзабилити — как люди используют ваш продукт (функции) и насколько хорошо они их используют [Значимые индикаторы для использования]
- Дизайн – Как вы делаете свой продукт функциональным
- Местоположение — где люди используют ваш продукт/услугу, каковы их потребности, какие устройства они используют
- Юзабилити – как они взаимодействуют с вашим продуктом/услугой
- Механизмы обратной связи. Как вы формируете обратную связь о том, чего пользователи хотят больше, используя такие методы ввода, как сенсорные экраны и распознавание голоса
Google предоставляет удобное резюме здесь: http://www.google.com/intl/en_us/help/books/UX-Design-for-Google-Android-iPhone-iPad_section5.html.
Хороший пример UX можно описать следующим образом: клиент садится перед своим компьютером, чтобы прочитать статью о чем-то, что изменит его жизнь в другом направлении, чем его текущее. Они читают около 15 минут, а затем решают, что эта статья не для них, поэтому закрывают веб-браузер и возвращаются к чтению того, что было на их экране до того, как произошло прерывание. Когда прерывание происходит снова (во время чтения несвязанной статьи), их чувства говорят им, что что-то еще не так; что-то не так. Прежде чем они это узнают, они понимают, что выхода нет — это случалось слишком часто — и открывают другой веб-браузер, чтобы как можно скорее выйти из этой ситуации. Это будет считаться плохим UX, если в течение 5 секунд после открытия новой вкладки браузера на экране появятся анимированные картинки, показывающие, сколько времени прошло.
Почему важен UX?
Концепция пользовательского опыта (UX) является основополагающей для успешного цифрового сервиса. Аспекты UX можно описать по-разному, например, «ощущение», «внешний вид» или «внешний вид» веб-сайта, «интерфейс» или «навигация» в приложении.
UX придается большое значение исследователями и практиками в этой области. Современный UX-дизайн теперь считается одним из самых важных элементов, составляющих эффективный интерфейс.
Тем не менее, UX часто неправильно понимают как нечто, что можно реализовать без особых усилий: всего в несколько кликов. Проблема с этой мыслью заключается в том, что существует множество последствий плохого UX, которые варьируются от ненужных затрат до упущенной выгоды для компаний.
Типы негативного опыта
Существуют различные типы негативного опыта, который может возникнуть у пользователя при работе с продуктом. К ним относятся, помимо прочего, разочарование, раздражение, раздражение и неудовлетворенность. Типы негативных переживаний также имеют разную степень серьезности и количества.

В этой статье я сосредоточусь на «негативном» UX, возможном для пользователя, чтобы дать представление о том, как можно решить проблемы UX.
Почему вы делаете это неправильно
Пользовательский опыт — это UX продукта. Пользователь — это тот, кто взаимодействует с продуктом для достижения цели. Если цель пользователя — добиться чего-то, то мы называем это состояние продукта или услуги «пользовательским опытом». Если цель пользователя не состоит в том, чтобы чего-то достичь, мы называем это «состоянием пользователя». Оптимальным состоянием пользователя будет такое, при котором он сможет достичь своей цели. Как видите, две разные вещи могут иметь одну и ту же цель, но разные состояния этой цели: как без стимула, так и с ним.
Примером может быть обучение игре в шахматы (цель: научиться), но в состоянии, когда нет стимула (нехватка времени), правильным решением будет, если инструктор даст вам совет, как играть в шахматы ( Цель). Другими словами, когда ваша цель не ограничена во времени, вам нужен более эффективный совет, чем когда ваша цель вообще не ограничена во времени.
В традиционных методах маркетинга и рекламы и цели, и состояния рассматривались как отдельные сущности, а противоположные стороны описывались как «негативные» или «позитивные». Для меня это определение не имеет смысла, потому что разница между людьми заключается в том, что каждый принимает во внимание свои особенности, такие как возраст и пол — которые часто являются недооцененными факторами с точки зрения целей и состояний (особенно для мужчин) — и применяется в равной степени. для всех пользователей одновременно независимо от пола и возраста и т.д..
Проблема действительно возникает, когда мы пытаемся применить эту концепцию к более крупным системам, таким как веб-сайты или приложения, потому что мы предполагаем, что их пользователи одинаково распределены по полу, возрасту и т. д., что совсем не так. Например, если я разрабатываю приложение, основываясь на своем собственном опыте подачи заявок на работу в определенных секторах, я чувствую, что будет достаточно, если я буду контролировать свой пол/возраст/опыт и т. д., но когда я не знаю, что за человек буду использовать мое приложение, мне нужны более конкретные отзывы о них, чем просто спрашивать их об их поле / возрасте / опыте и т. д.
Пользовательский опыт относится к тому, насколько хорошо приложение работает для предполагаемых пользователей (т. е. его пользователей с точки зрения пола/возраста/опыта и т. д.), а не насколько хорошо оно работает для своих потенциальных пользователей (т. е. его потенциальных пользователей с точки зрения пола/возраста). /experience и т. д.)
Принципы проектирования взаимодействия с пользователем могут не всегда соответствовать тому, что на самом деле хотят или в чем нуждаются предполагаемые пользователи.
Как исправить проблемы с UX
Не знаете в чем проблема? Вы не можете это исправить. Исправить можно только себя.
Следующие проблемы являются общими для UX-дизайнеров и UX-разработчиков:
- Противоречивые цели.
- Противоречивые ценности.
- Конфликтные процессы.
- Слишком много информации.
- Слишком мало информации.
- Слишком много контекста/отсутствие контекста.
- Слишком много информации/нет информации.
- Неправильные цели и задачи (например, фокус на неправильных вещах).
- Непоследовательные или противоречивые правила, интерфейсы, политики и т. д. (например, можно ли установить приложение в другой стране одновременно с другим?).
• Неоднозначность: Могу ли я это сделать? Что я делаю? Как мне это сделать? / Что произойдет дальше? / Почему это нужно делать именно так? / Почему мы решили использовать один паттерн вместо другого? / В чем разница между этим и другим шаблоном? / Означает ли это, что мы должны сделать так, чтобы все наши страницы выглядели так, чтобы люди в конечном итоге были сбиты с толку ими повсюду и, следовательно, перестали их использовать, или они просто проигнорируют их?).
• Неясные цели/задачи (например, почему бы просто не иметь по одной странице для каждой категории?).
• Неоднозначные правила или политики (например, что произойдет, если вы сделаете ошибку в форме, но не исправите ее вовремя для отправки?).
• Неясные технические требования (например, какой тип интернет-соединения он поддерживает?).
• Нечеткие инструкции рабочего процесса.
• Нет четких инструкций о том, как пользователи должны взаимодействовать с вашим продуктом (например, как начать разговор с кем-то, кто никогда раньше не встречался с ним/ней?).
Подводя итог, можно сказать, что проблемы UX вызывают такие проблемы, как:
Неоднозначность
Неясные цели и задачи
Неясные технические требования
Отсутствие четких правил или политик
Противоречивые правила или политики
Непоследовательность во взаимодействии пользователей с вашим продуктом

Это называется проектированием взаимодействия с пользователем, что означает проектирование продуктов, которые удовлетворяют потребности человека, разрабатывая продукты вокруг конкретных человеческих потребностей, например, комфорт, удовлетворение, релаксация, удовольствие, комфорт и наслаждение, потребление энергии, а затем измеряя эти потребности пользователей посредством исследований и удовлетворяя эти потребности с помощью хорошо разработанных технологий, программного обеспечения, аппаратные продукты перед выпуском их для широкой публики, чтобы мы могли оценить их удовлетворенность этими продуктами после их использования в течение некоторого времени, пока они не привыкнут к этим продуктам.